Rutgers Externship Exchange Rebrand
Design and test a rebranded website for the MBS Externship Exchange Program.
I joined a team of UX/UI designers working on a complete overhaul of the Rutgers Externship Exchange website, to be launched in tandem with the newly designed Rutgers MBS website.
I utilized previously collected UX research to create a data-driven prototype. Participated in one round of user testing and helped add approved content to the WordPress site.
THE CONCEPT
Overview
With the complete redesign of the Rutgers MBS website, the Externship department needed to spruce up its portion of the site as well. I joined a team of other UX researchers and designers who had already completed the preliminary research and compiled a site map, user flow, and visual design guidelines.
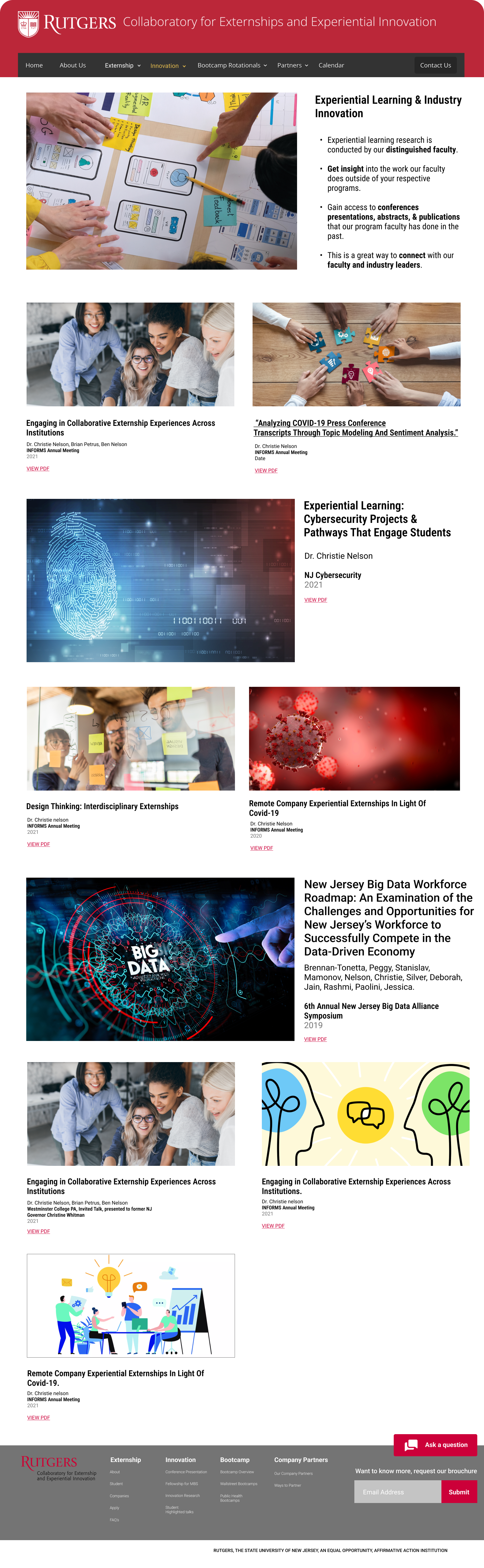
I was tasked with designing several new pages, as well as the redesign of several others. I reviewed the visual guidelines and the main Rutgers MBS website to maintain a consistent aesthetic.
The goal of the rebrand was to clearly present to prospective students the benefits of the externship exchange program and the information needed to apply, as well as past projects and partners.
When we had a functioning prototype we were able to set up several user tests, using Optimal Workshop, to make sure that our navigation, and information architecture were well structured.
With the data from our user testing, we made the necessary changes to the design and began added the content to the WordPress site.
The goal of the rebrand was clearly present to prospective students the benefits of the externship exchange program and the information needed to apply as well as past projects and partners.
UX/UI
Site Map
The original site map was used as a reference throughout the initial design and prototyping stages. We were working with an enormous amount of information that needed to be organized and presented and the site map helped us to stick to a clear path.
BRANDING
Design Details
We worked with Rutgers branding guidelines to create a unified experience across the entire site.
PRODUCT DESIGN
Wireframes & Prototype
Our low-fidelity wireframes helped to clarify the information architecture of the site and make sure there was consistency within the page design.








ANALYSIS
User Testing
Using Optimal Workshop, we set up three tests, a tree test, first click, and card sorting. With these tests, we wanted to see if our assumptions with the current navigation and information architecture design made sense to the prospective users. Links to our tests were sent out to students at Rutgers.
The data we received showed us there were a few areas where we could clarify and streamline the information and user flow. We created a new site map that would help us as we moved forward with reorganizing the content on the website. Once this reorganization was complete, another round of user testing would be implemented.
(click to enlarge)
(click to enlarge)
Next Steps
Upon completion of the first round of user testing our team would go on to implement the necessary changes to the information architecture and navigation. A follow-up round of user testing would then be conducted to make sure that the new site navigation and layout addressed previous issues found by users.
The new changes would then be run by the client and their team for final approval before being added to the WordPress Site for launch.








