Humanity Health
Capabilities Portal
Create hiring decisions based on capabilities- reduce bias and grow diversity.
In 2020, Humanity Health was launched to advocate for C-suite diversity in the healthcare industry. The company is looking to reduce bias in recruiting through the development of a Capabilities Portal, which will allow all candidates an equal chance.
THE CONCEPT
Overview
People of color represent less than 15% of executives in the most prominent U.S.-based healthcare companies.
The core of Humanity Health's mission is to increase diversity, representation, and equity in leadership, so creating a tool that could help reduce bias during the recruitment process is crucial.
"How might we create a tool that could effectively streamline all aspects of Humanity Health's recruitment process while reducing the risk of potential bias?"
Standard recruitment processes tend to introduce bias, leading to a less diverse workplace.
The current recruiting process is complicated and utilizes multiple applications and systems.
Problems
Reimagine the current recruiting and capabilities model.
Streamline the process into fewer platforms and applications.
Proposed Solutions
RESEARCH
User Interviews
Our team had the opportunity to speak with Humanity Health recruiters and administration to gain insight into their recruitment process. Through these interviews, we learned about the methods used to gather information on potential clients and the tools utilized to determine the best candidates for open positions. Although specific details remain confidential under an NDA, we were able to identify a key focus: the development of a portal that streamlines the recruitment process by minimizing the need for additional applications and creating a comprehensive database of candidates that can be easily searched and compared.
Comparative Analysis
We researched several other recruiter/HR programs and platforms to get a better understanding of what they offered their users.
Literature Review
To learn more about bias in recruiting and ways to combat it, we read up on relevant studies and articles pertaining to job matching and recruitment bias. We had several takeaways –
Keep in mind the importance of job description wording.
Good job matches are largely dependent on the parsing of CVs and keywords.
Manual checking should still be utilized, even when using software tools.
Asking more questions and making fewer assumptions reduces bias.
HH Recruiters wanted a streamlined system for job posting, creating and storing candidates' capabilities and member information.
ANALYSIS
Identifying Key Touchpoints and Opportunities
Once we understood the current recruitment process, we created a journey map to help us better understand the different pain points of the user as well as identify opportunities for our portal design.
Key Opportunities:
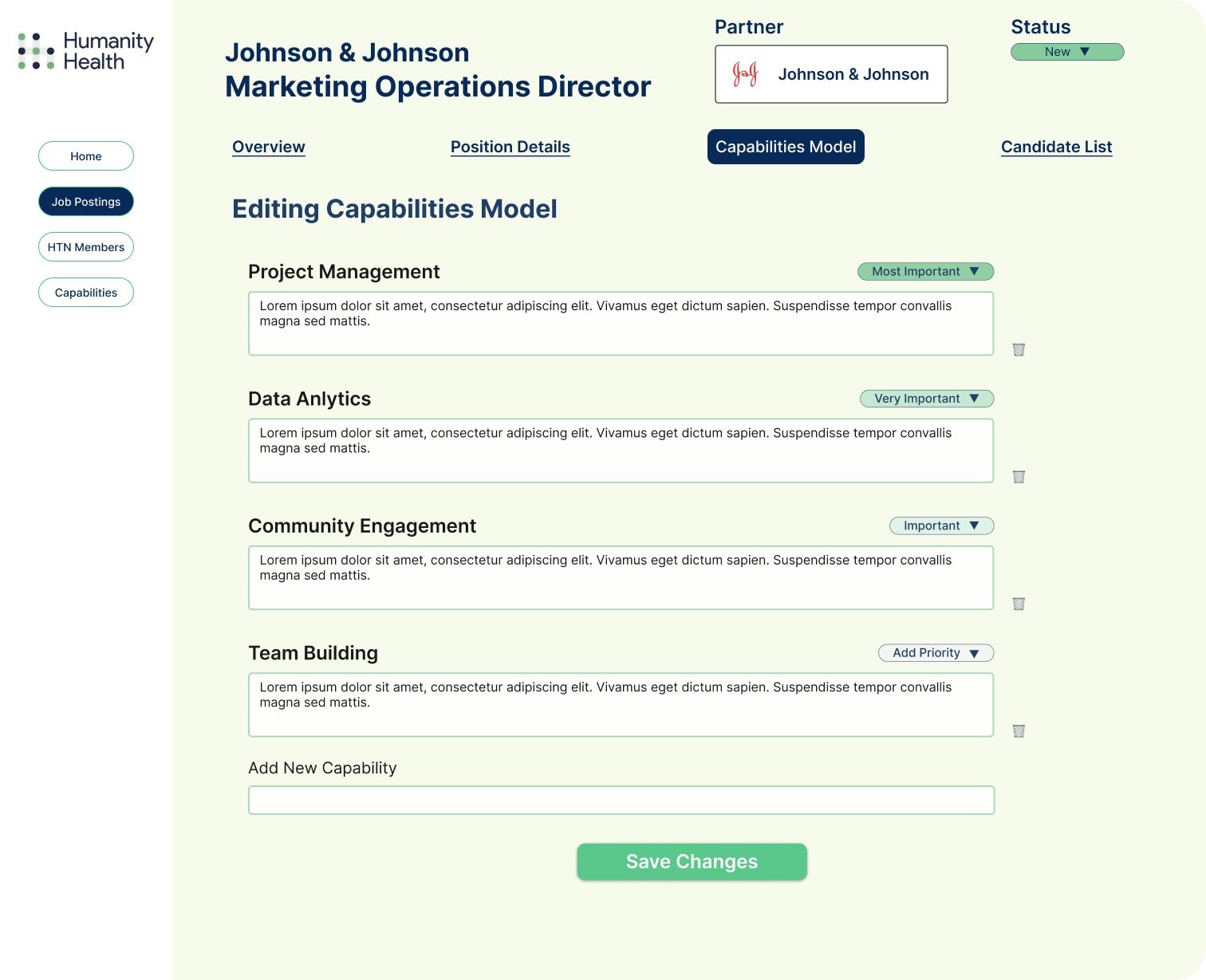
Ability to easily see and rank capabilities.
Platform accessible to Client and Recruiter.
One integrated and dynamic process and platform.
Searchable candidate information and profiles.
IDEATE
Building a Framework
for Design
Now that we better understood our client's needs and current process, we could build upon them to create a basic user flow, which we then elaborated on in more detail.
Defining Important Tasks
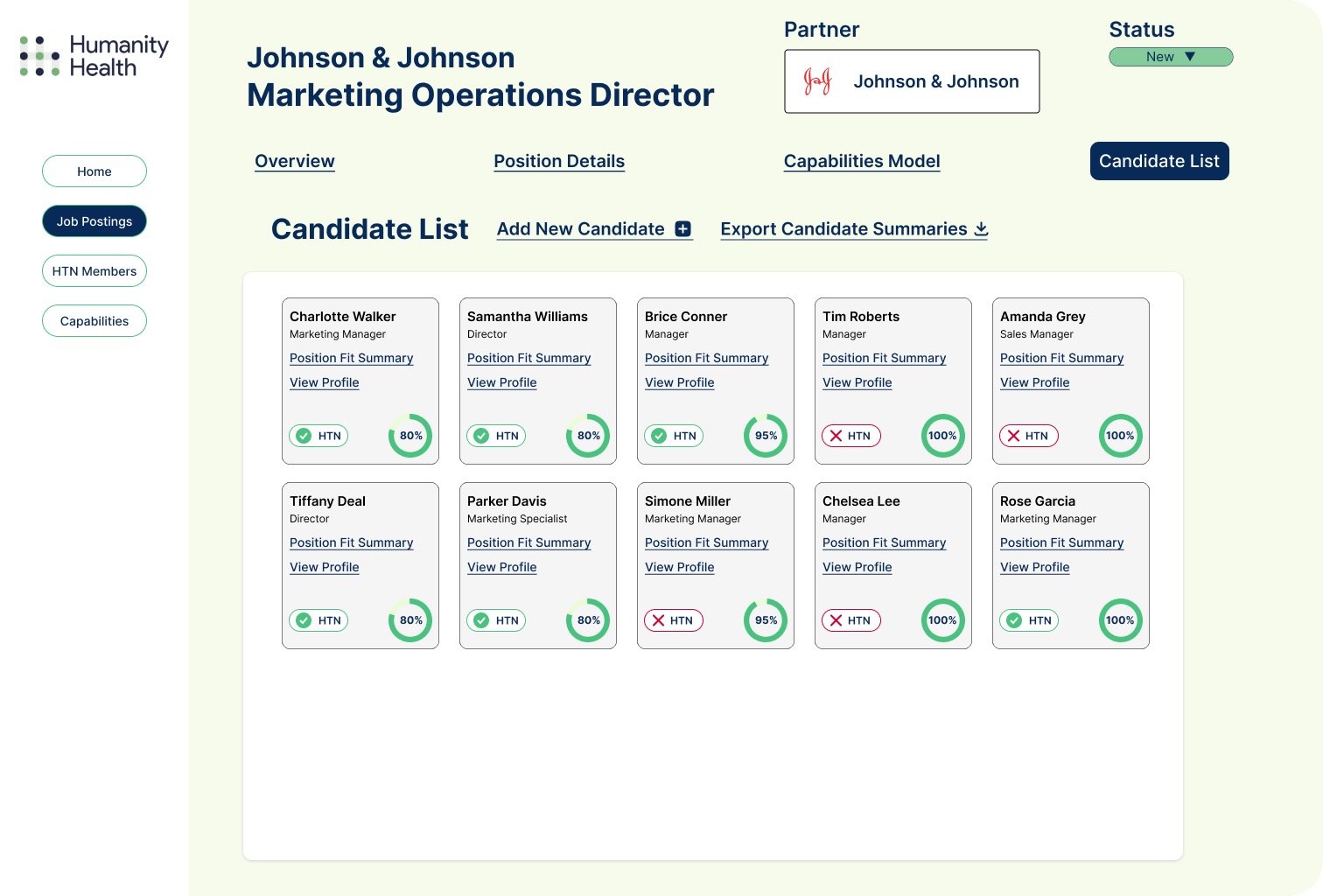
Recruiters had said they were looking for a more streamlined process, with access to capability summaries and member profiles. This task flow depicts that optimized and linear journey.
(click to enlarge)
(click to enlarge)
DESIGN
Identifying Design Patterns Through Rapid Sketching
Our team then held a design studio where through a series of rapid sketches, we identified key ideas, features, and flow that we wanted to carry through to our initial wireframes.
TEST
Clarifying Visual Design
Due to the project's time constraints, we decided to make our initial wireframes high fidelity. Our team looked to Humanity Health’s brand guidelines for inspiration and direction in regard to the color scheme and overall aesthetic. >View UI Kit on Figma
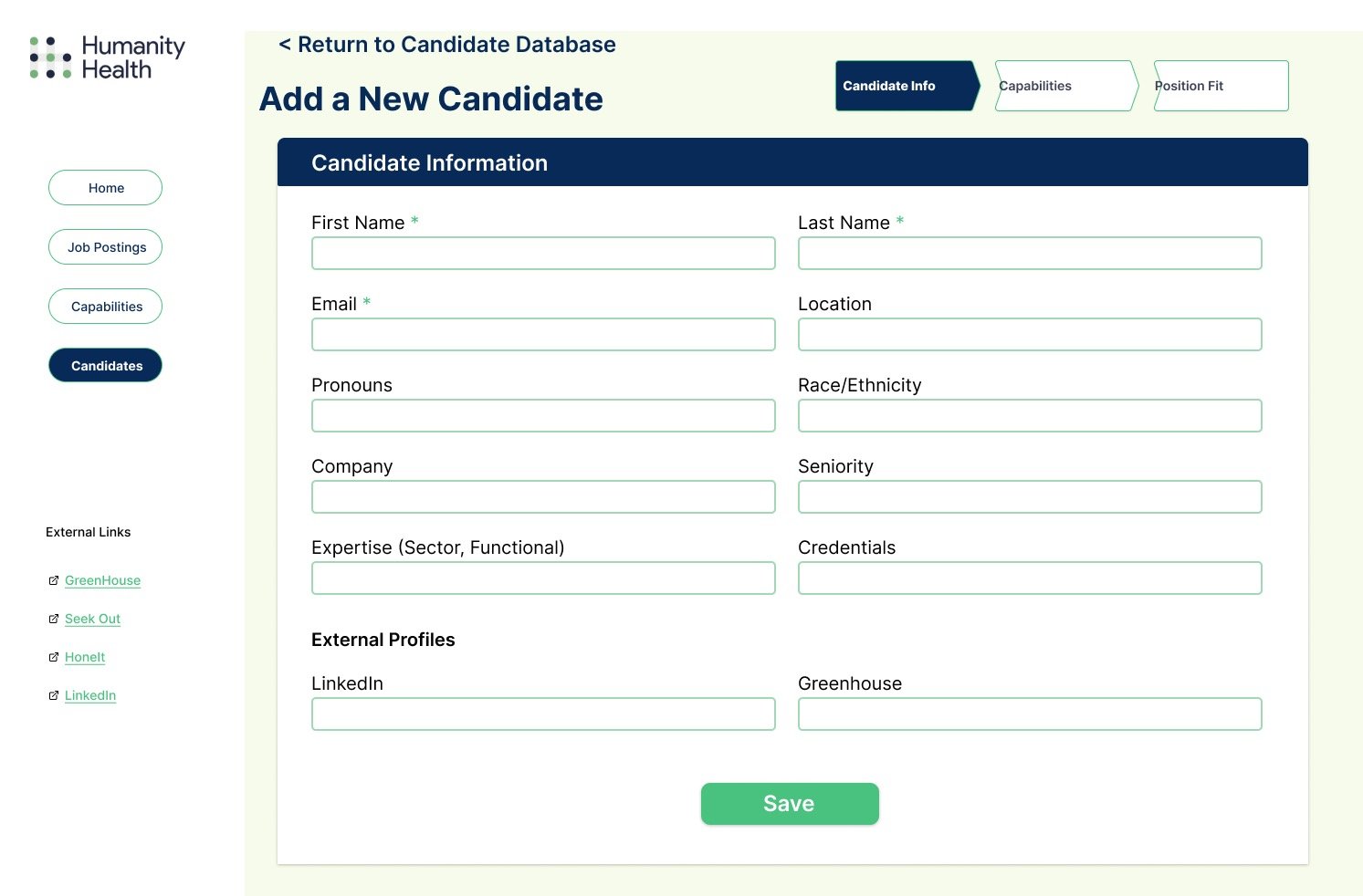
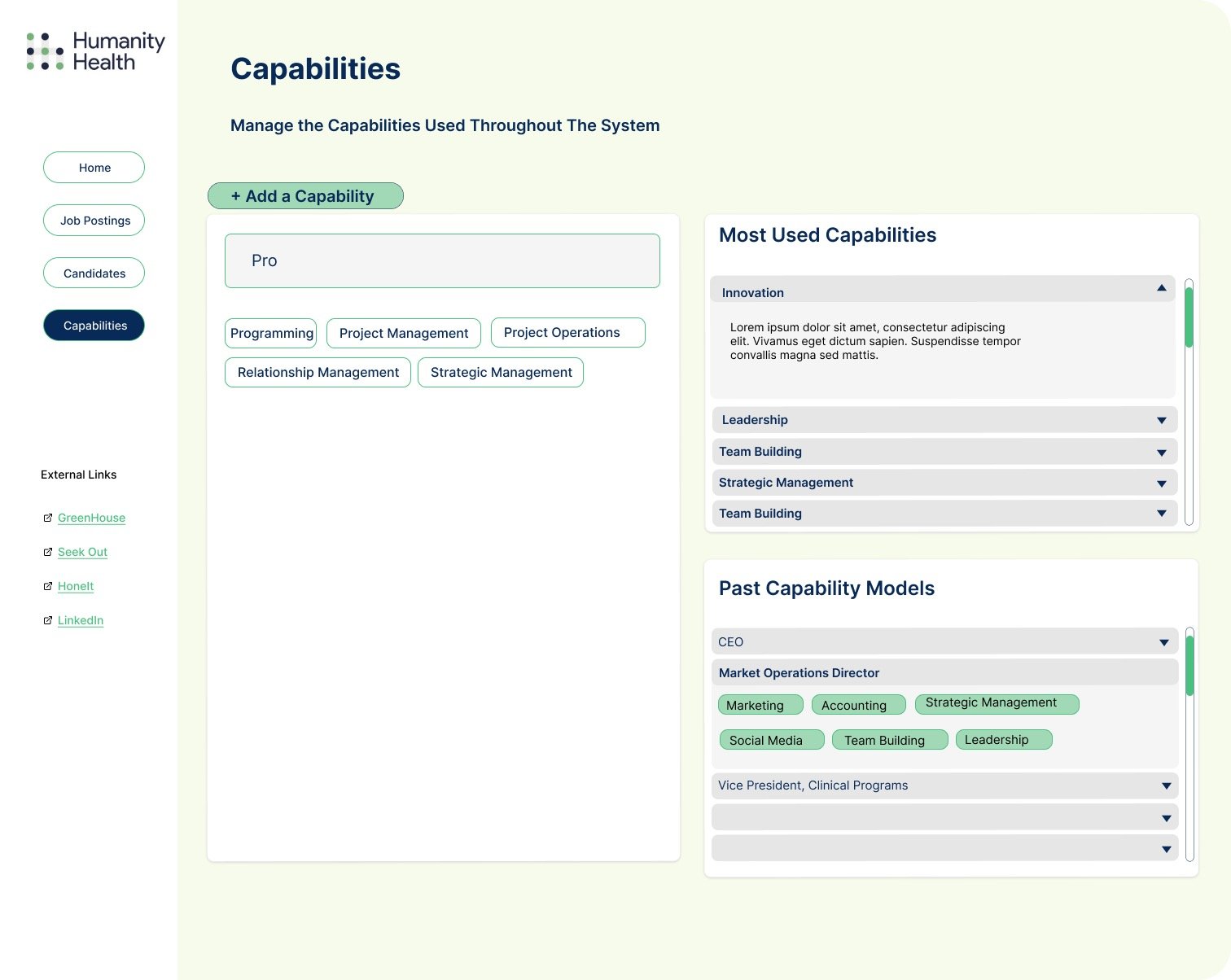
Our primary focus with these wireframes was understanding how to minimize friction for the recruiters. We started designing a streamlined process that incorporated the multiple platforms currently being used into one easily accessible portal. The Dashboard, Candidate Capabilities, and Job Posting are the initial main areas of focus.
We used these wireframes to set up a click test using Optimal Workshop. The test involved 19 tasks that the users were asked to complete. With the results, we discovered that users had problems with some of the navigation and labeling systems we had in place, so these were the areas where we focused our attention on the final prototype.
Brand & Design Guidelines










Understanding What Works
and What Doesn't
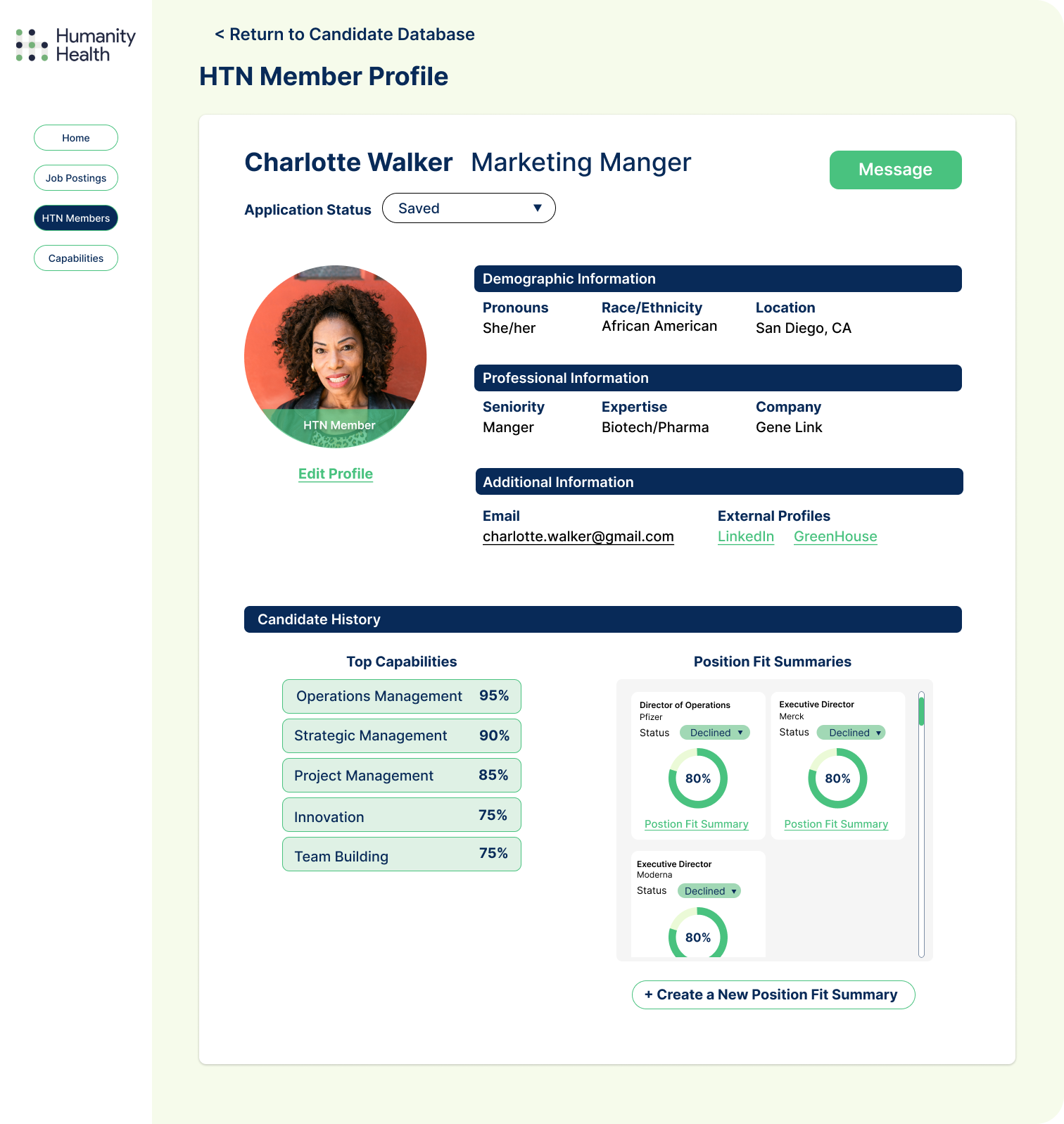
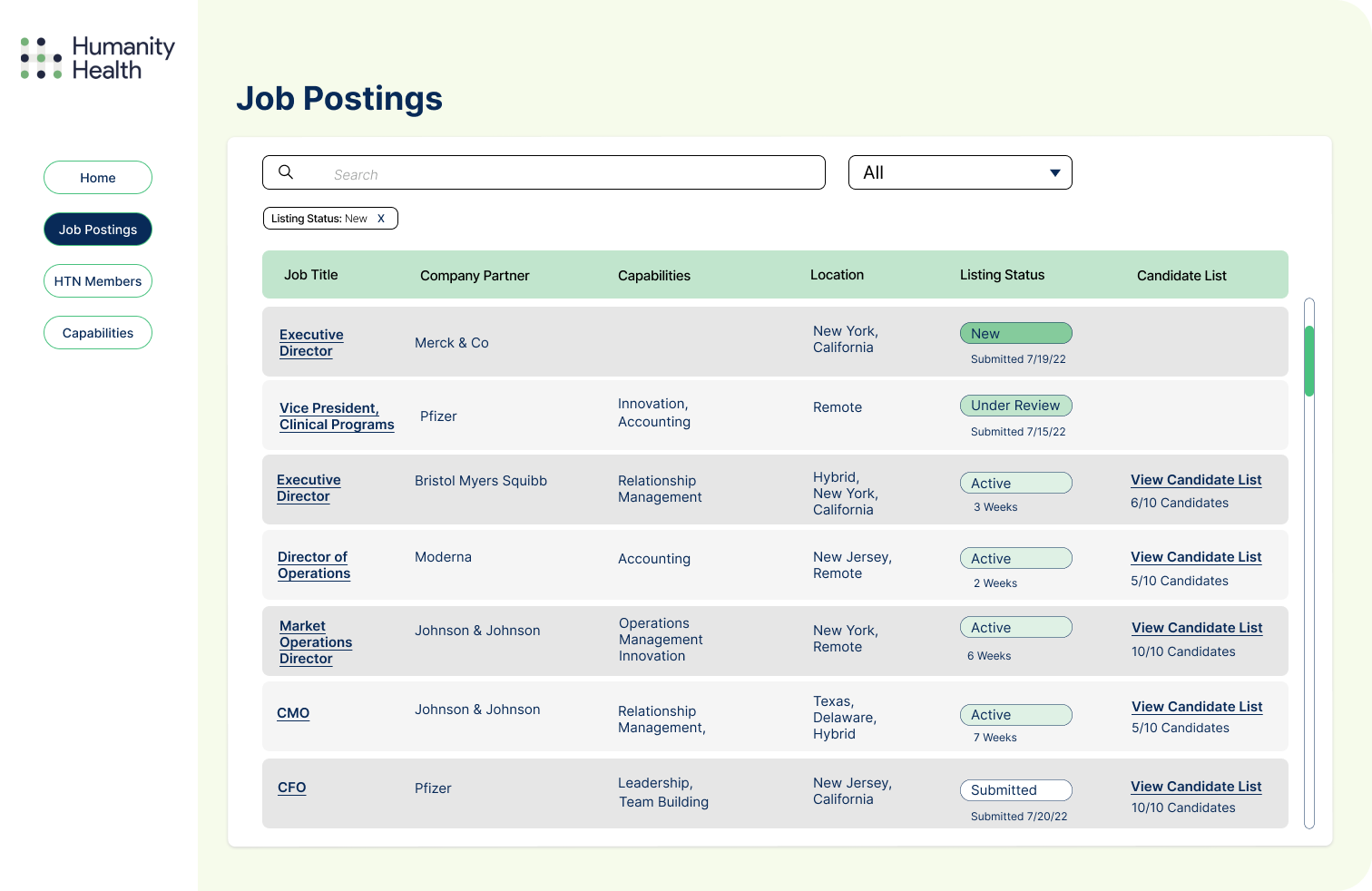
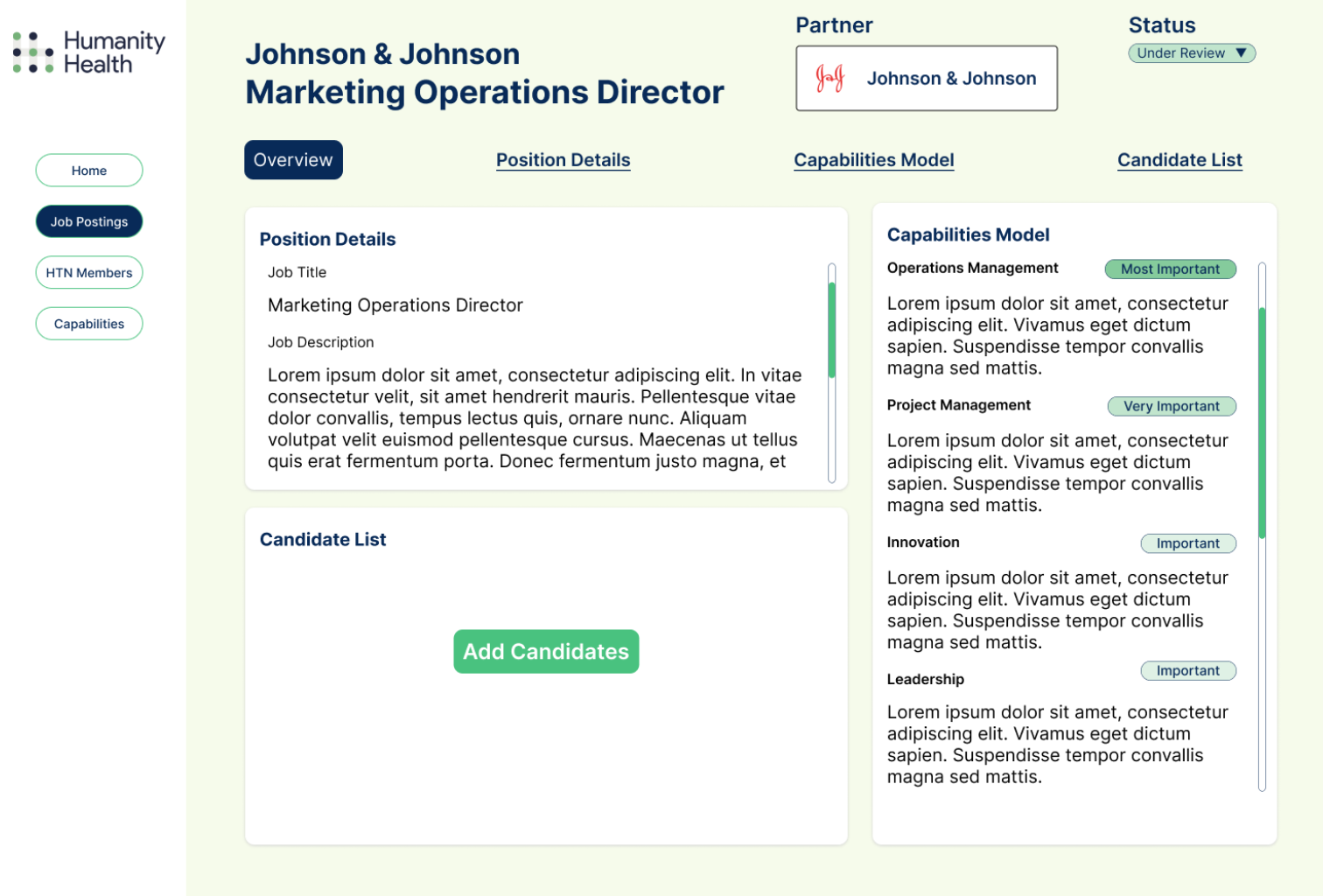
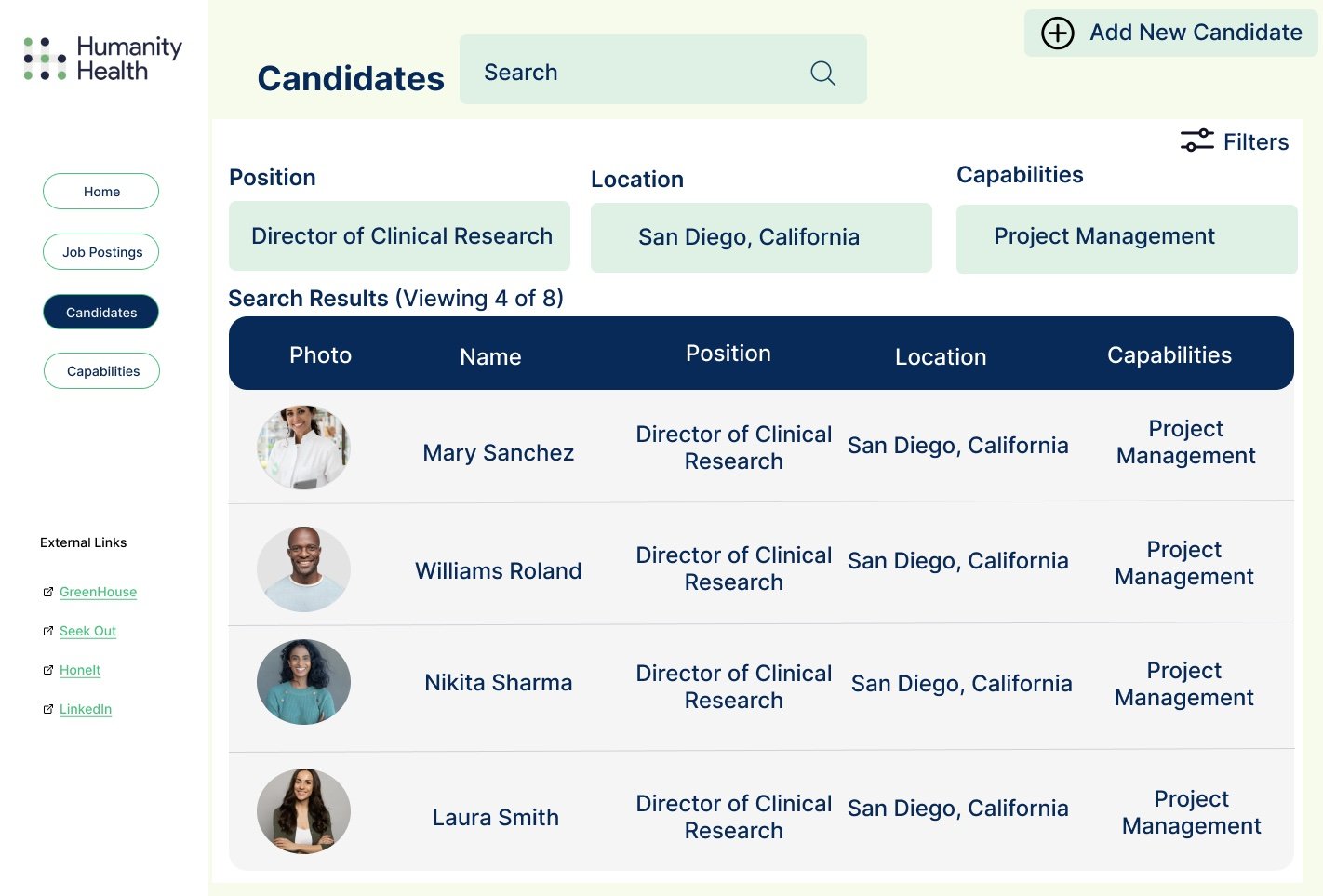
In applying our findings and suggestions from the first click test, we were able to create our final prototype for the Humanity Health Capabilities Portal. Our goal was to minimize the number of platforms that the recruiters used and streamline their capabilities model. Our final prototype consisted of an interactive portal that would allow recruiters to access job listings from partners, add and edit capabilities, create summaries of candidates for a job, access the candidate user base, and more.
Due to the busy schedules of HH recruiters and our project's time constraints, for this round of testing, we opted to use a plugin for Figma called Useberry. This allowed the HH employees to test the prototype without our team being present and allowed for a more flexible schedule. We opted for the Heat Maps method of testing, and similarly to the first Click Test, we set up 21 tasks that the user had to perform. The tests took the users through the whole portal and its most important functions.
The full application of the UI revealed that while the tasks remained relatively straightforward, some elements could still be reconsidered.
Results
78.9% of tasks were
successfully completed
4 (21.1%)
15 (78.9%)
8.01 Min was the Median time it took to complete all tasks
With the results from our user testing, we found that participants ran into issues stemming from unclear labeling and page content. These issues could be mitigated by improving visibility and clarity.
Some of the issues could also be attributed to there being a learning curve for new users who are unfamiliar with this new dashboard design.
Future Recommendations
Our suggestions at our handoff meeting with HH for the launch of the Capabilities Portal included the following:
1. Adding a Candidate Capability algorithm
With this algorithm, candidates' capabilities would be compared to specific job posting requirements. Creating lists of potential candidates automatically.
2. Create a Partners Portal
A branded partners portal would be created for each client (Company looking to post an open position). Through this portal, they would easily access potential candidates and their information. Further streamlining the recruiting process.
3. Integration with Greenhouse
Leveraging Greenhouse (an application used by HH recruiters to conduct interviews and gather information on candidates) as a back-end service for our Candidate Capability Portal.
Summary
Humanity Health Network strives to empower and advance people of color, specifically within the C-suite. They were looking for ways to implement a way to minimize bias during their recruiting process. Our team worked with HH recruiters to help better understand their process and provide them with a tool that would make their jobs easier while also helping minimize bias within the recruiting process through the Capabilities Model.
Through our research and understanding of the process and capability model, we were able to imagine a brand new tool to help recruiters quickly search, add, and create capability-based summaries for clients, as well as access and search current and past job postings.
Humanity Health was impressed by the level of detail and thought that went into this project. Since the project brief was itself only a concept that HH recruiters were still trying to grasp, they were very excited by the thoroughness of the capabilities model and how our team was able to incorporate it into their current system.
Lessons Learned
1. A streamlined process was key
In the current process, the recruiters at Humanity Health utilized several different applications and systems that were not integrated. With our new Capabilities portal, we could streamline the process so that fewer applications were used.
2. Clairty of navigation and functions matters
During the first round of testing, users were confused by labeling and navigation. Simple language and intuitive user flow were essential for users to know where they were in the process and to be able to complete specific tasks.
3. A learning curve with the new system is to be expected.
As this was a brand new system that had yet to be defined or created by Humanity Health, to have a successful launch, training or tutorials would be needed to help recruiters at HH gain comprehension and fluency within the program.


